MogoTrade In-App Visual Design
I conceptualized and animated motion graphics and icons to elevate the user experience of a future-forward and environmentally conscious stock trading app.

MOGOTRADE — 2021
Brand Identity
Creative Direction
Motion Graphics
UI Design
Brand Identity
Creative Direction
Motion Graphics
UI Design
INFO
As a visual designer, my role was to conceptualize, storyboard, and animate graphics that would be part of Mogotrade’s in-app user experience and interactions. I worked under the direction of the design lead and alongside other Visual and Product Designers to help bring the application to life.
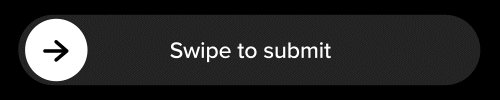
I played a key role in determining the colour scheme to be used for animations in addition to the design system that was already established, as well as creating a wide variety of visuals to supplement the messages being communicated. This included preparing the final assets and animations for onboarding flows, splash screens and submission screens for delivery to Product Designers and the Development teams.
As a visual designer, my role was to conceptualize, storyboard, and animate graphics that would be part of Mogotrade’s in-app user experience and interactions. I worked under the direction of the design lead and alongside other Visual and Product Designers to help bring the application to life.
I played a key role in determining the colour scheme to be used for animations in addition to the design system that was already established, as well as creating a wide variety of visuals to supplement the messages being communicated. This included preparing the final assets and animations for onboarding flows, splash screens and submission screens for delivery to Product Designers and the Development teams.

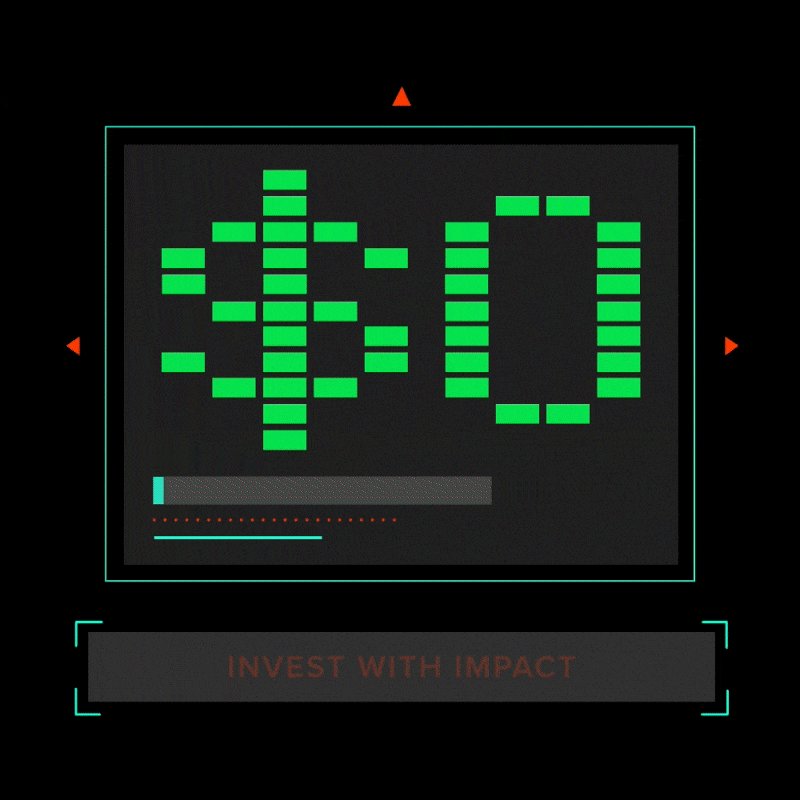
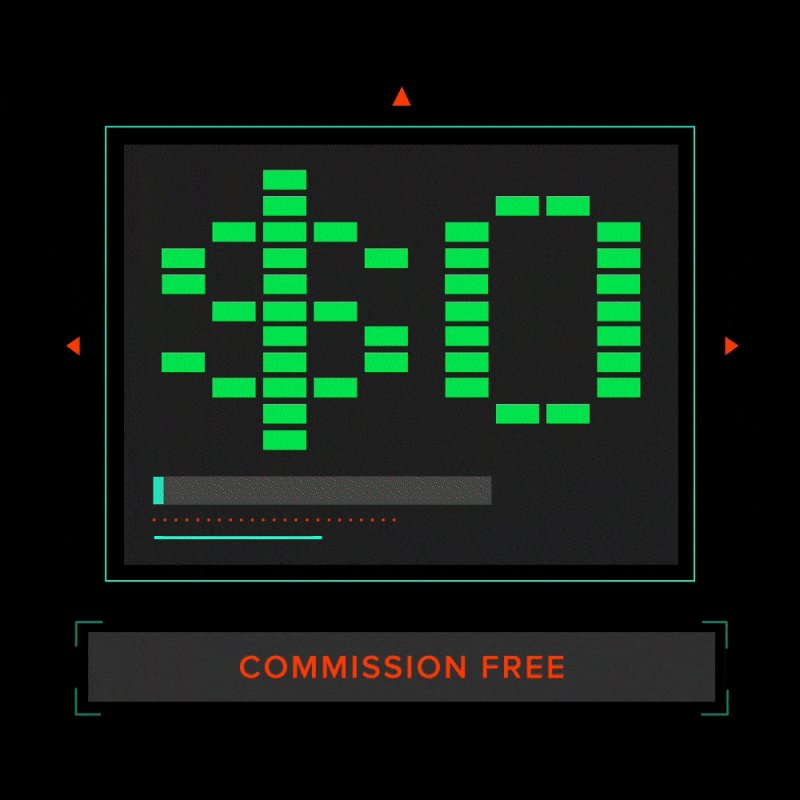
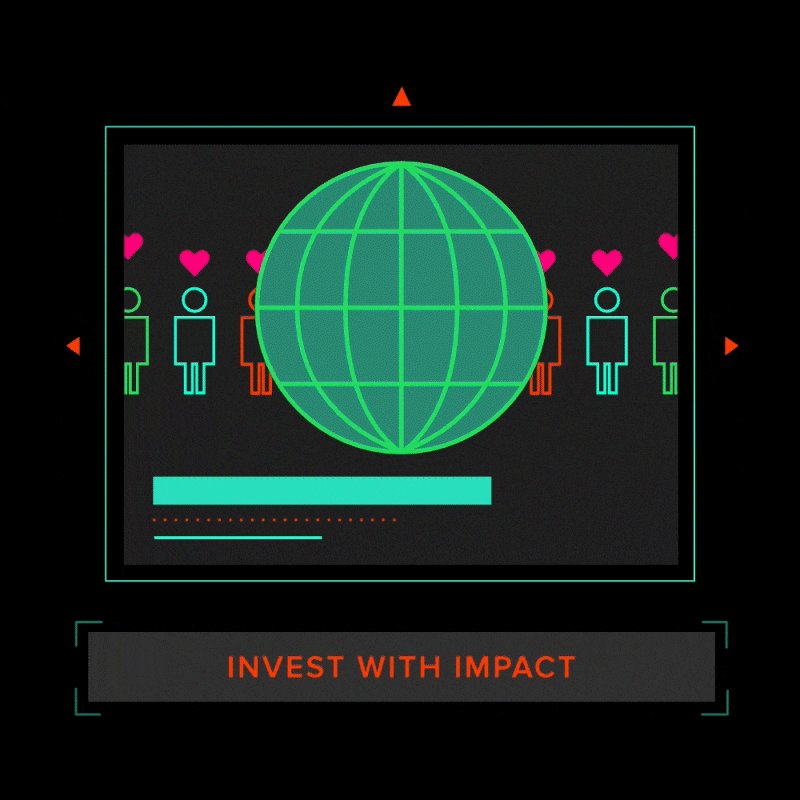
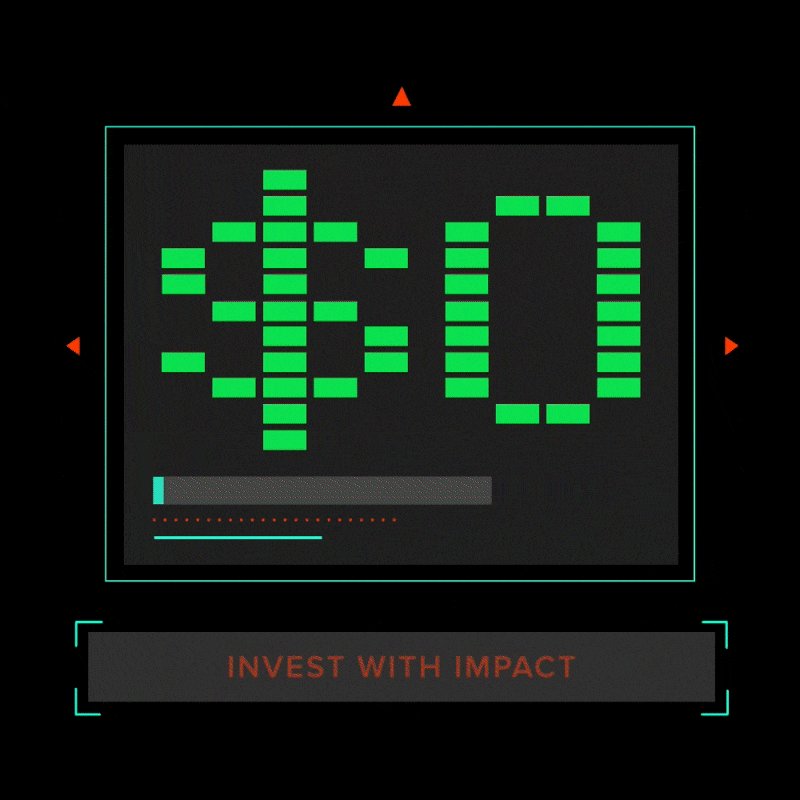
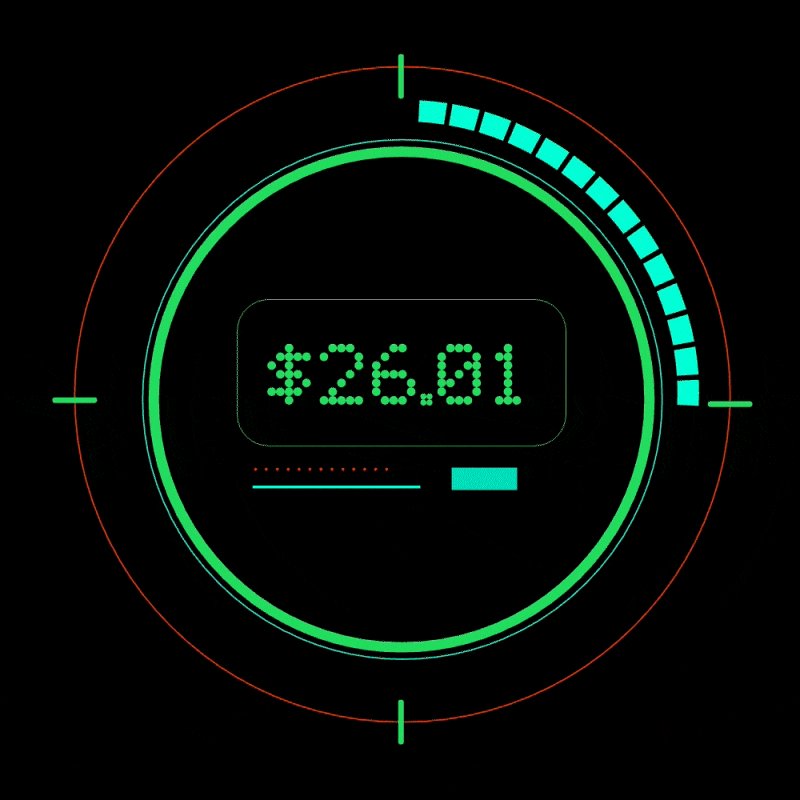
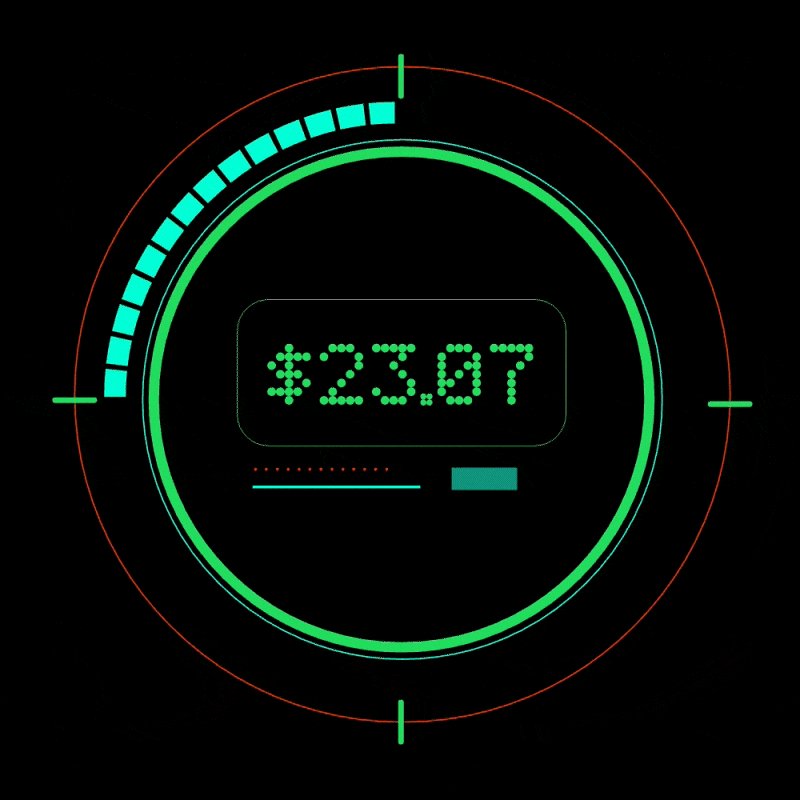
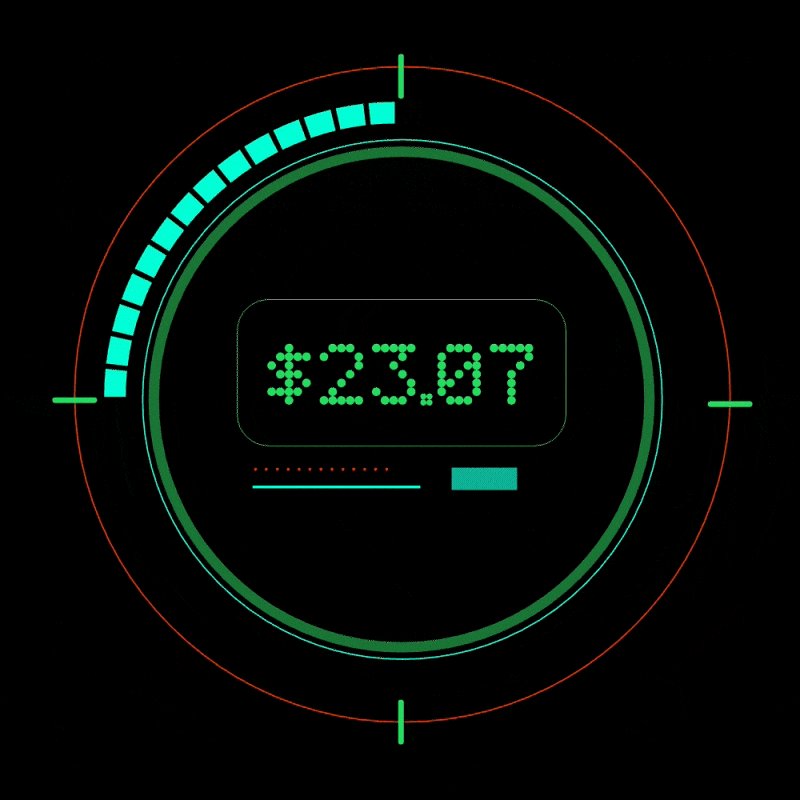
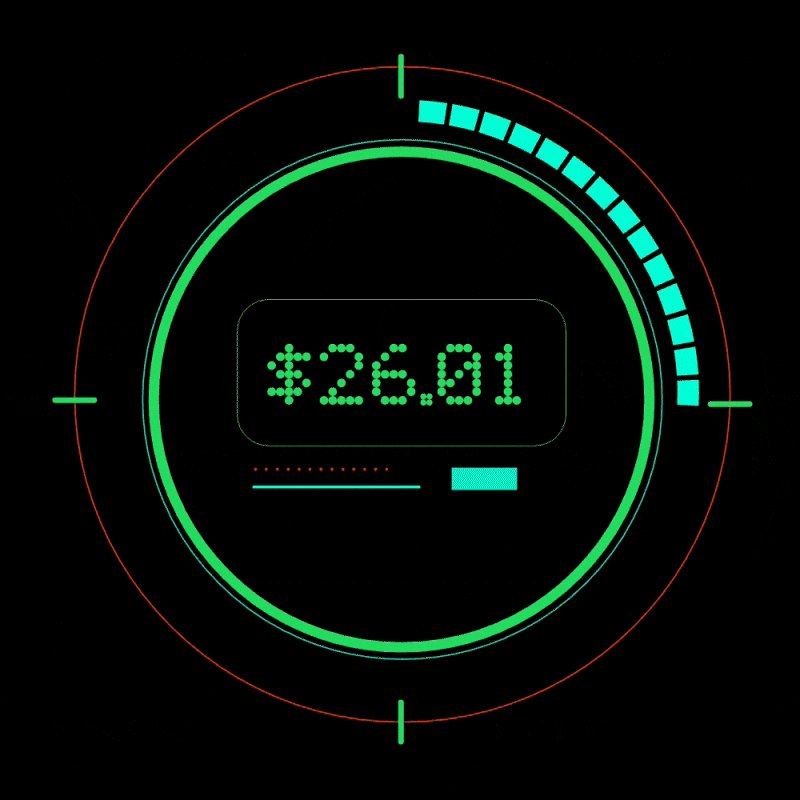
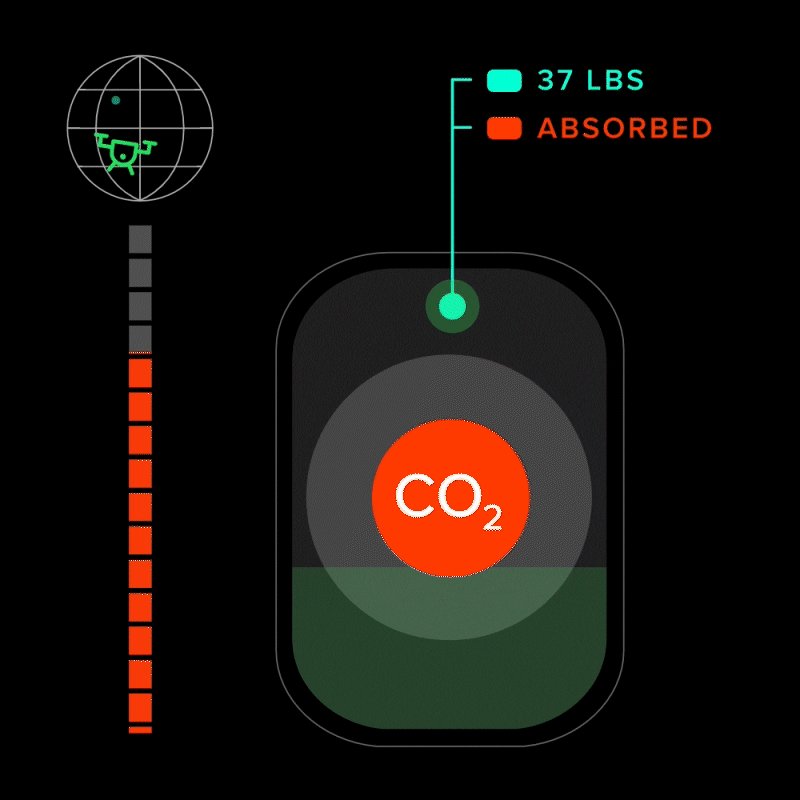
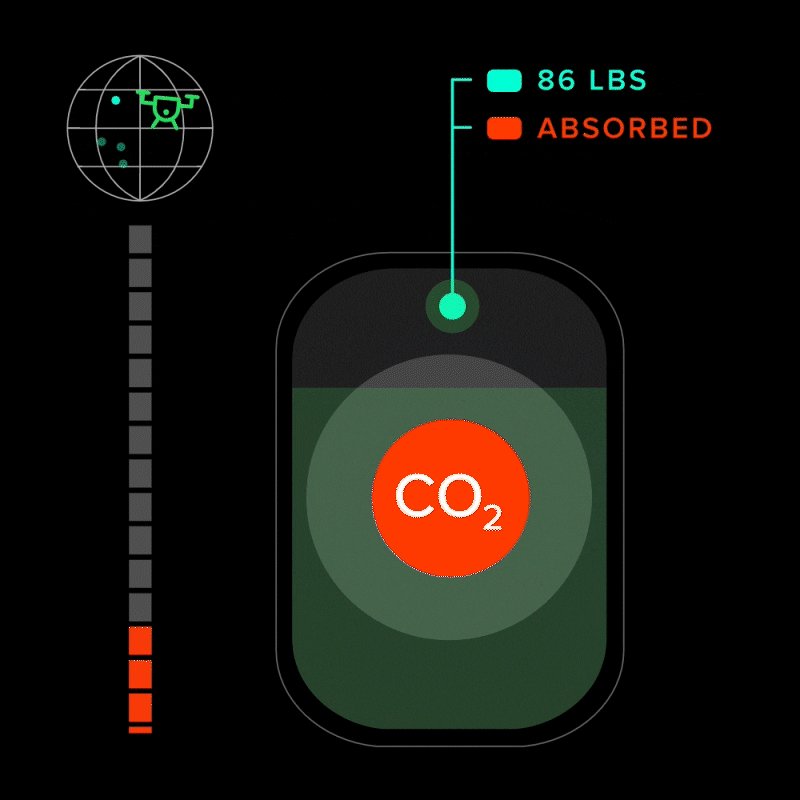
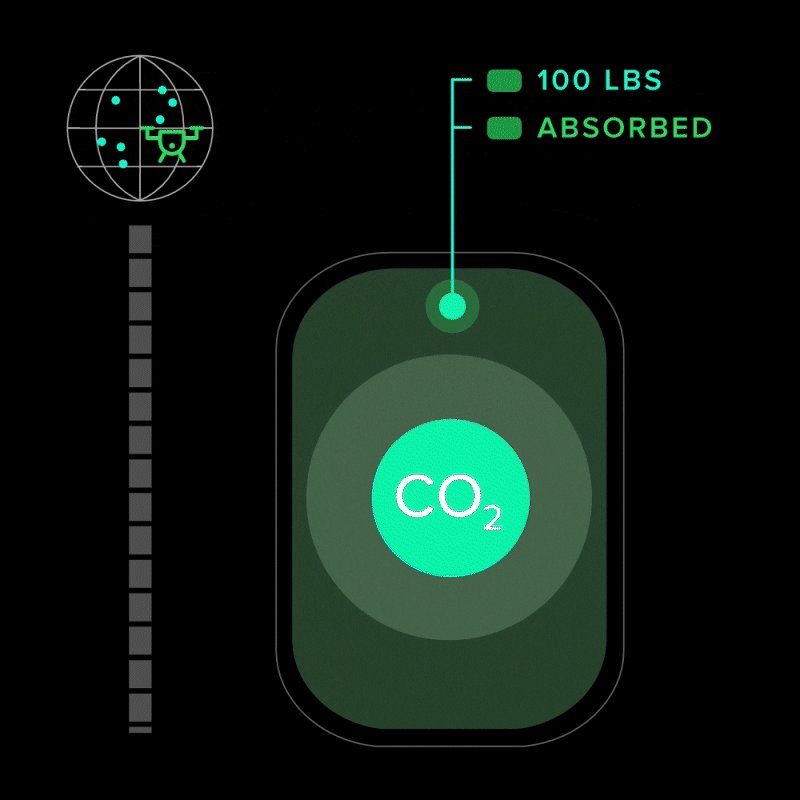
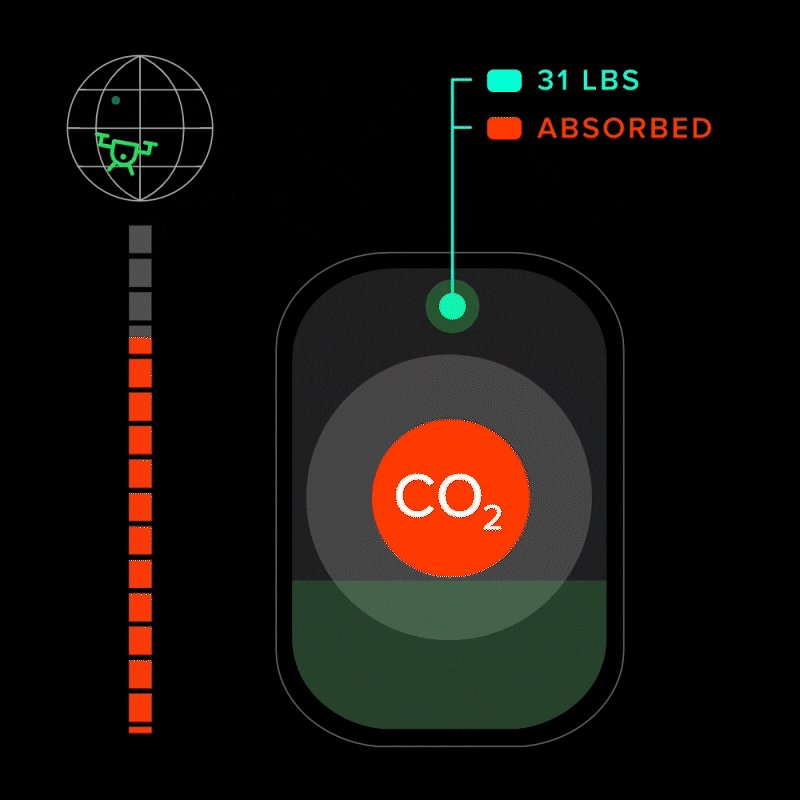
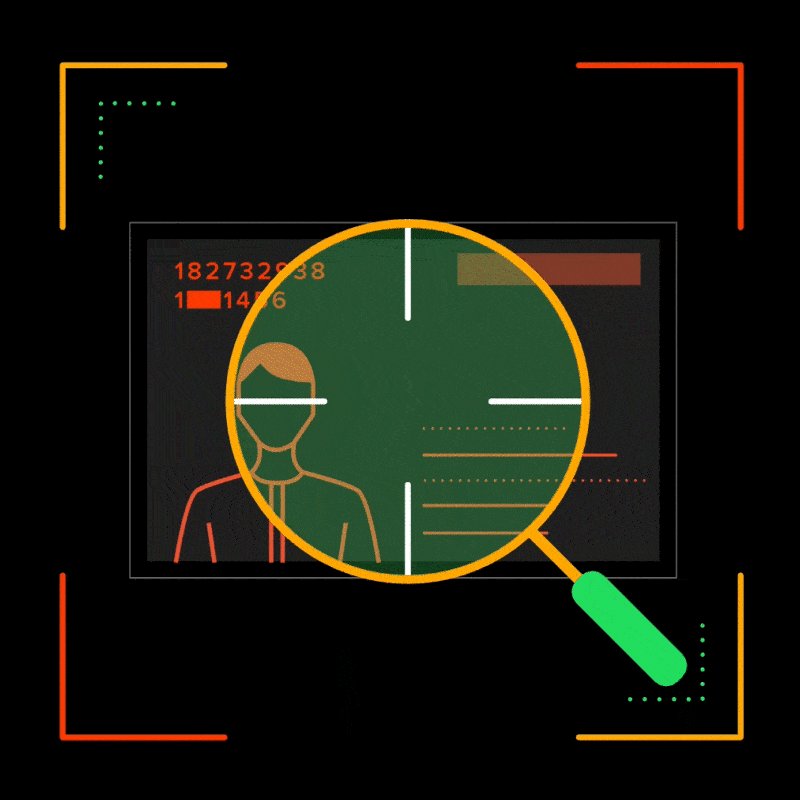
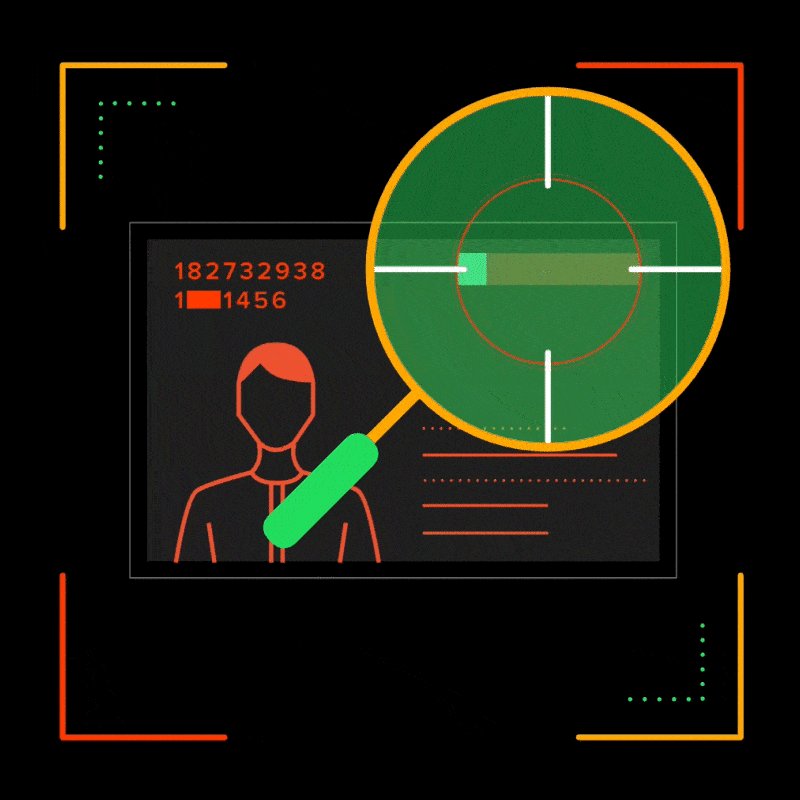
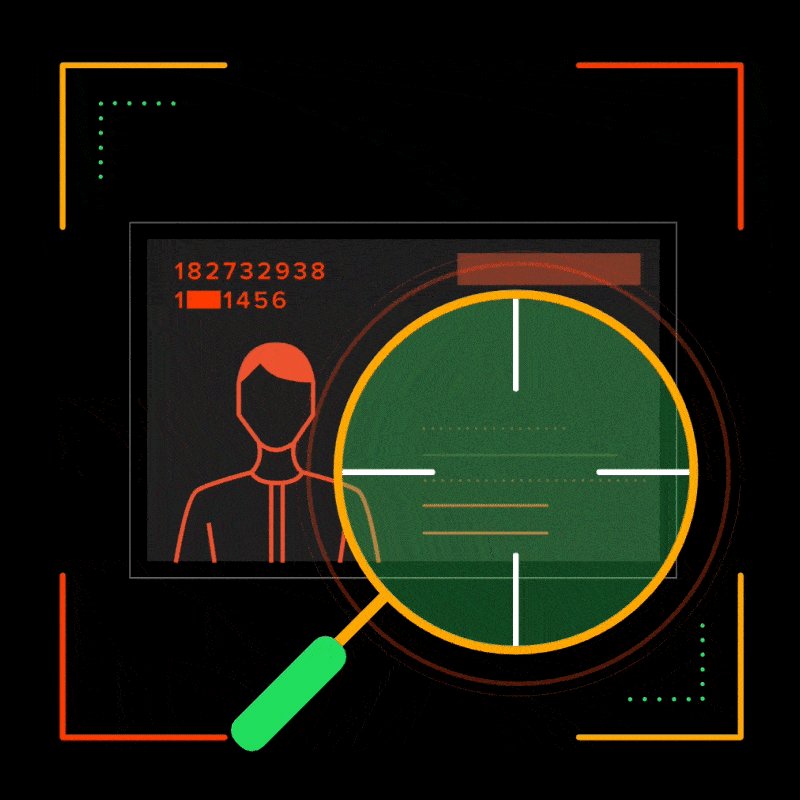
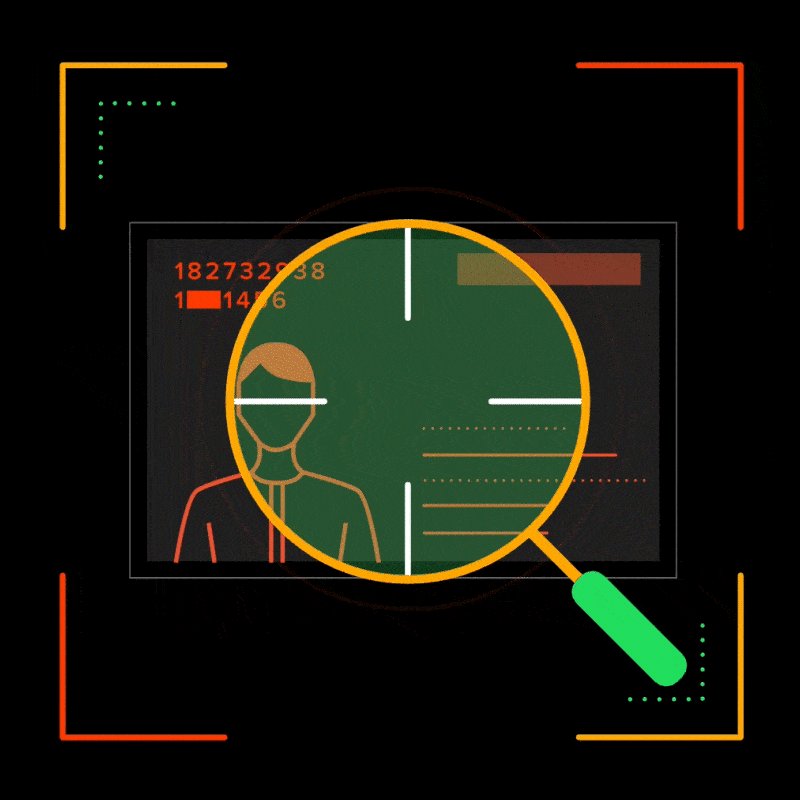
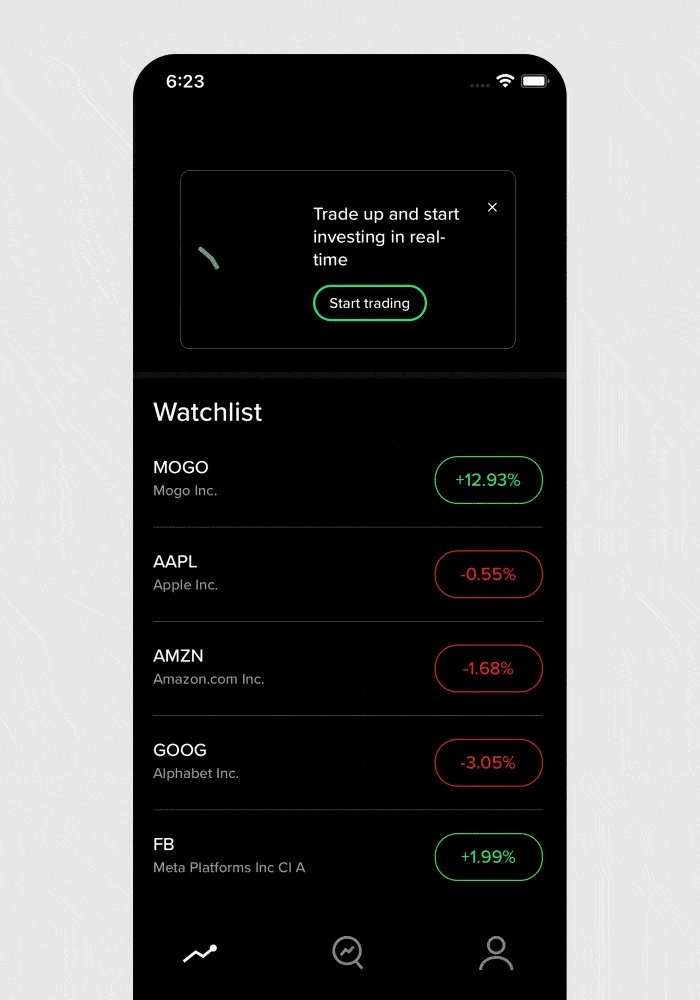
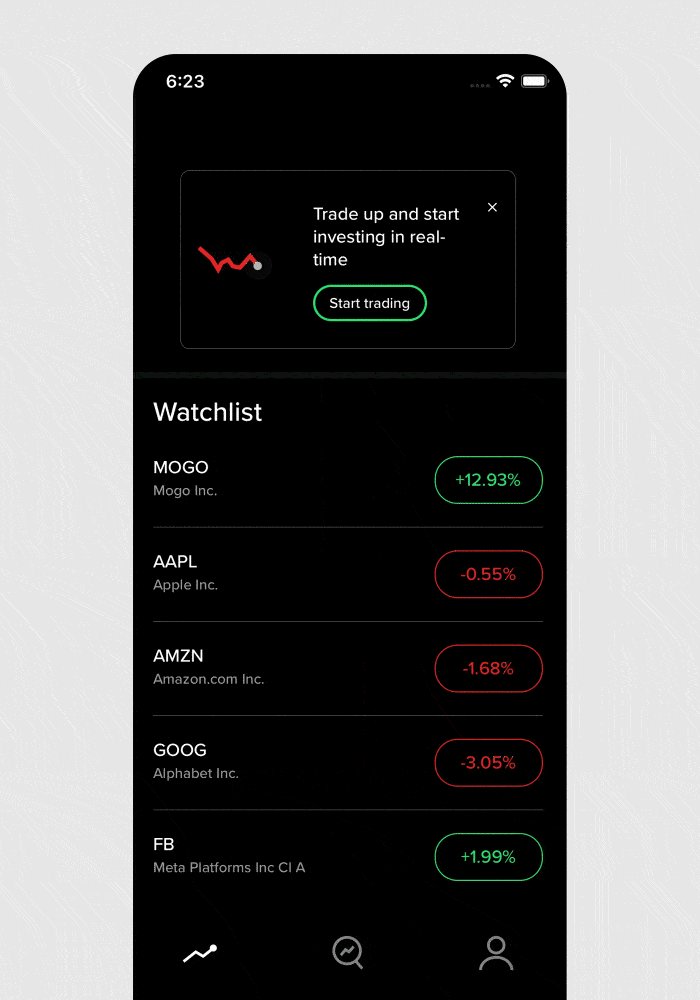
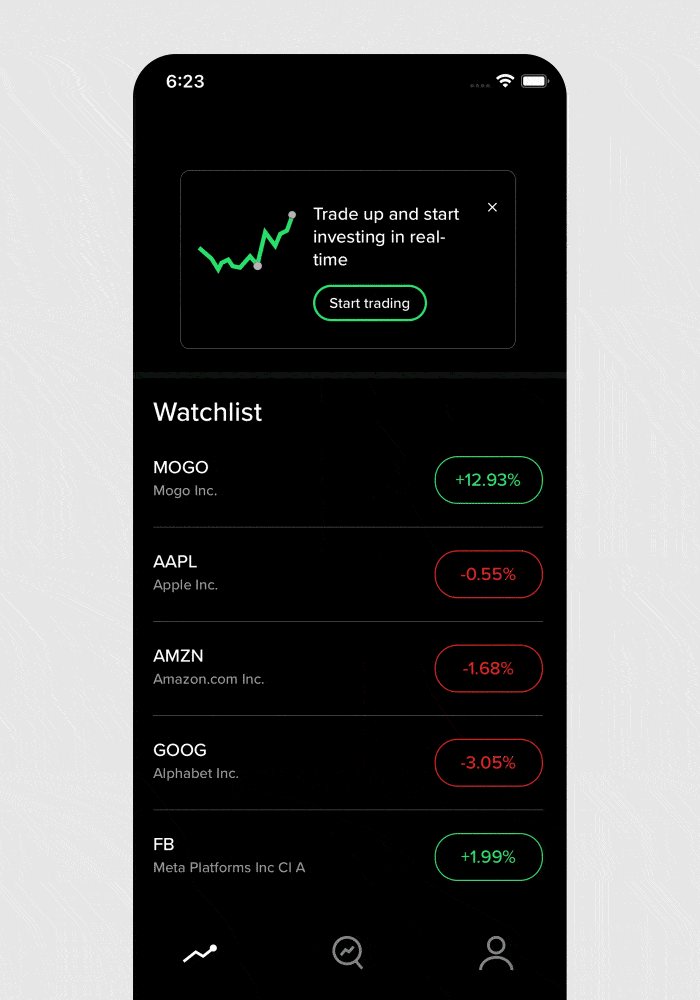
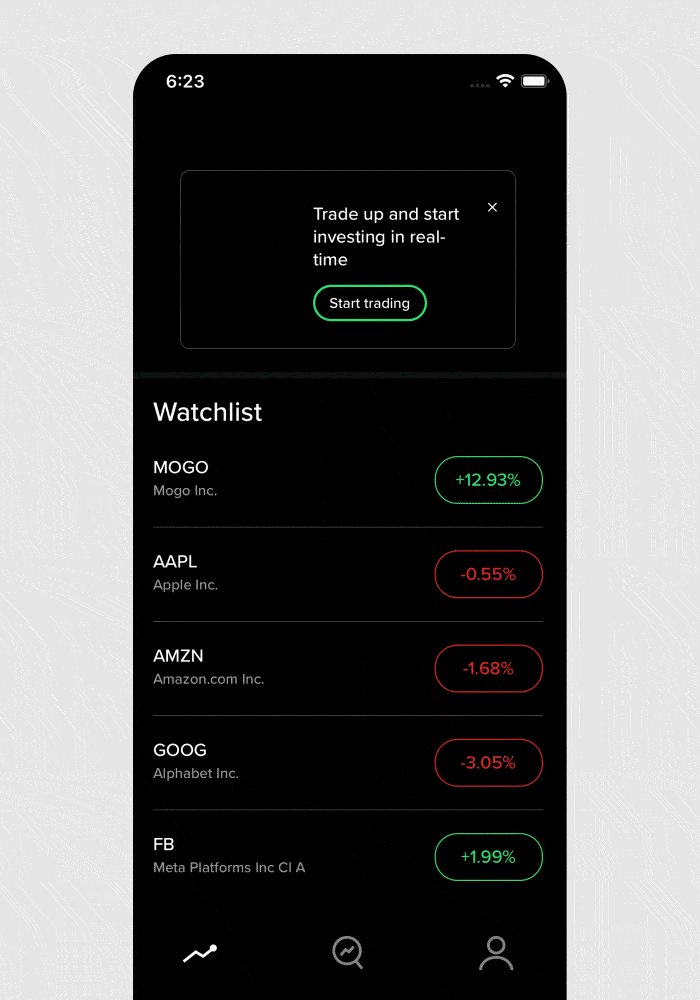
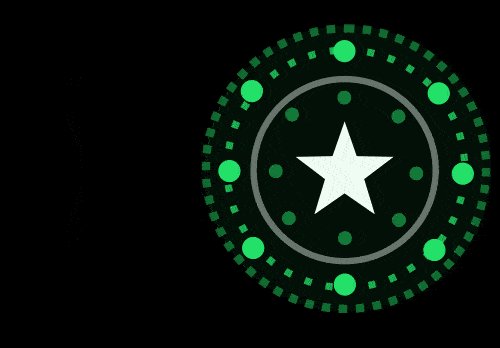
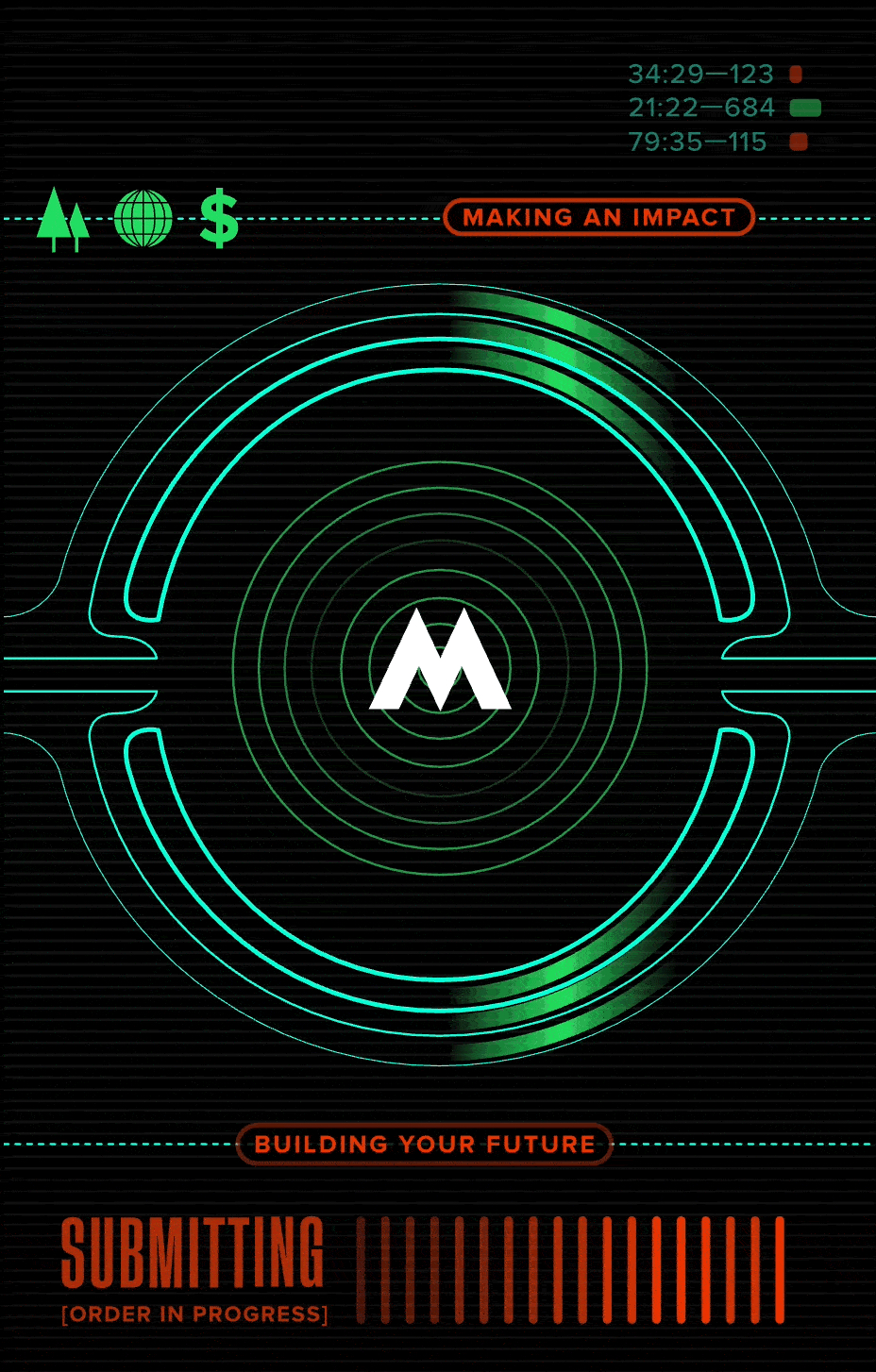
I designed visuals for various flows to communicate what the app offers. I developed these from the conceptualization stage to animating and preparing production ready files for delivery.













Neon colours, simple shapes, transparencies, thin lines and gradients were used to achieve the futuristic feel of the app.

ⓒ Una Gil 2025